La proportion d’internautes navigant sur la toile via des appareils mobiles est en forte croissance ces dernières années. D’où l’importance de concevoir des sites web qui s’affichent correctement sur tous les supports : smartphones, tablettes, etc. C’est ce qu’on appelle des sites responsive (ou responsive design). On vous en dit plus sur ce sujet majeur dans l’univers du webdesign.
5 novembre 2021
Définition du Responsive Design
Le mot peut sembler étrange pour les personnes qui ne s’intéressent pas beaucoup à l’univers du web. Le Responsive Design est la technique qui consiste à concevoir une interface digitale qui s’adapte à la taille de l’écran quel que soit l’appareil mobile utilisé : smartphones, tablettes, TV, … Ainsi, on appelle site web responsive (ou site web adaptatif en français) tout site conçu en utilisant cette technique.
Pourquoi créer un site internet responsive design ?
Un site responsive possède de nombreux avantages en termes d’expérience utilisateur, de référencement mais aussi de coût.
L’expérience utilisateur
La création d’un site responsive design permet d’avoir des pages qui s’affichent correctement sur tous les supports. L’objectif étant de créer une expérience utilisateur uniforme sur tous les supports. En effet, un site non responsive est pratiquement illisible lorsqu’un internaute le consulte avec son smartphone.
Le développement du contenu tient compte de la diversité des supports utilisés. Ainsi, la disposition des différents éléments d’un site (texte, images, vidéos, etc.) se fait de façon automatique. Il s’agit d’un contenu adapté à la résolution de l’écran. On parle d’une auto adaptation.
Le contenu d’un site n’utilisant pas le Responsive Design a besoin d’être zoomé pour être lu. De même, l’interaction est difficile. En effet, l’internaute aura du mal à naviguer car les liens sont peu visibles et il a besoin de zoomer à chaque fois. Sans parler de l’aspect esthétique qui laisse à désirer.
La création en Responsive Design permet donc à l’internaute de lire des pages web sur son appareil mobile sans la moindre action sur le zoom ni sur la barre de défilement.
Avec le développement des usages mobiles, un site Responsive est plus que recommandé car, en plus d’offrir des avantages à l’internaute, il séduit les moteurs de recherche.
Sommaire
Nos visuels gratuits
Le référencement
Vous vous demandez peut-être si le Responsive Design a un impact sur le référencement naturel (SEO). La réponse est OUI ! Pour l’expliquer, il suffit d’accéder sur une page dont l’affichage sur smartphone est médiocre. Allez-vous restez sur cette page ? À moins que cette page web ne fournisse des informations intéressantes et introuvables ailleurs, il y a de fortes chances que vous la quittiez aussitôt. Sachez que votre geste affecte le taux de rebond du site visité. Les moteurs de recherche, notamment Google, comprennent que votre site n’est pas intéressant aux yeux des internautes et vont donc abaisser la notation de vos pages. Résultat logique : votre site sera mal référencé.
De plus, le Design Responsive permet d’avoir le même site et la même URL pour les deux versions PC et mobile. Ce qui évite le problème du duplicate content et facilite le travail des moteurs de recherche.
Optimiser la maintenance
La conception d’un site web professionnel se fait au fil du temps. Autrement dit, il ne suffit pas de mettre en ligne des pages web. Il s’agit d’un projet stratégique qui se fait en plusieurs étapes.
Outre la création de contenu et l’optimisation des pages web, il faut prévoir un budget pour la maintenance du site, sans quoi ce dernier risque de tomber dans l’oubli des moteurs de recherche.
Le Responsive Design vous permet d’optimiser la maintenance de votre site rapidement. En effet, il vous suffira d’intervenir sur un seul code afin de corriger d’éventuelles bugs d’affichage. Cela vous assure un gain de temps précieux et diminue le risque d’erreur.
Réduire les coûts
Outre les nombreux avantages offerts en matière de référencement et d’expérience utilisateur, un site responsive permet de réaliser de réelles économies. En effet, vous n’aurez à créer, à administrer, à référencer et à maintenir qu’un seul contenu. Que vous vous occupiez vous-même du travail ou vous le confiez à une agence web, vous diminuerez de façon conséquente votre budget.
De plus, votre site au design Responsive aura un faible taux de rebond, ce qui améliore considérablement son référencement et son classement dans les pages résultats des moteurs de recherche (SERP).
Comment créer un site web responsive ?
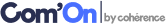
Des maquettes pensées pour le mobile
Ce n’est plus un secret, pour bien référencer un site web, il faut créer un contenu de qualité. Si un visiteur arrive sur votre site et trouve l’information qu’il recherche, passe beaucoup de temps à naviguer entre vos pages et effectue de multiples actions, cela va plaire à Google et autres moteurs de recherche. Ces indicateurs vont faire baisser votre taux de rebond et booster votre taux de conversion. Créer du contenu demande beaucoup de temps et peut coûter de l’argent (si vous externalisez) mais l’investissement en vaut la peine.
Mettez-vous à la place de l’utilisateur
La navigation entre les différentes pages de votre site est différente sur mobile ou sur ordinateur. Pour que votre site soit accessible au plus grand nombre, chaque élément doit s’adapter, quel que soit le support utilisé.
Le menu de navigation est souvent horizontal sur ordinateur alors que sur mobile, il faut privilégier le « menu hamburger ». En général, il s’agit de 3 lignes horizontales qui permettent de dérouler le menu en cliquant dessus.
Nous vous conseillons également d’adapter les boutons d’appel à l’action (Call to Action ou CTA en anglais) en fonction des supports. En effet, pour qu’ils soient facilement cliquables avec le bout des doigts, leur taille doit être plus importante sur mobile.
Enfin, pensez à vos formulaires ! S’ils sont trop compliqués à remplir sur mobile ou tablette, vous observerez un taux d’abandon très élevé de la part de vos visiteurs.
Pour résumer, pensez à l’expérience utilisateur (UX) !
Pour communiquer efficacement, la création d’un site web professionnel et responsive est incontournable. Un investissement sûr qui boostera votre visibilité par rapport à vos concurrents. Si besoin, n’hésitez pas à demander des conseils.
Articles similaires
Comment optimiser le temps de chargement de votre site web ?
Savez-vous que le temps de chargement de votre site web [...]
6 exemples de sites internet de constructeurs
Êtes-vous un constructeur ? Vous voulez créer votre propre site [...]
Pourquoi allier SEO et SEA ?
Le premier objectif du site web est d’améliorer votre visibilité [...]
S’inscrire à la newsletter
Inscrivez-vous à notre newsletter pour être tenu informé de toutes nos actualités et de nos offres exclusives.